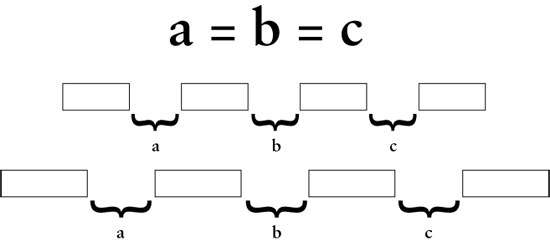
The gap between img and div leads to the problem of line-height and vertical-align. - Programmer Sought
In CSS if I need to give a separation between two elements (let's say two images placed side by side), what do I use margin or padding? - Quora

Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst







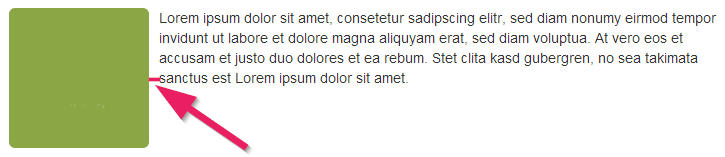
![Clear the gap between img and text [purpose of vertical-align] - Programmer Sought Clear the gap between img and text [purpose of vertical-align] - Programmer Sought](https://www.programmersought.com/images/272/1b5b9ac389513b4eb8de972e7404fe58.png)