DOMException: play() can only be initiated by a user gesture. · Issue #1347 · clappr/clappr · GitHub
play() can only be initiated by a user gesture (Android) · Issue #5 · spotify/web-playback-sdk · GitHub
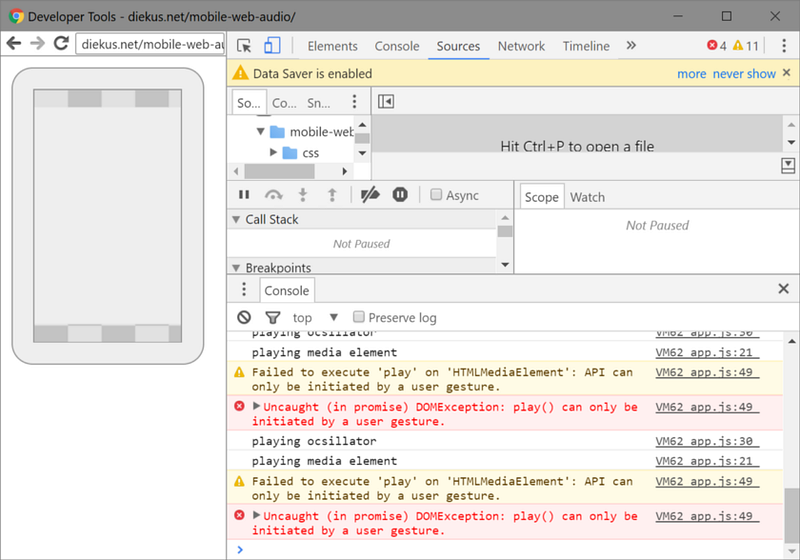
Uncaught (in promise) DOMException: play() can only be initiated by a user gesture. · Issue #88 · zohararad/audio5js · GitHub

Gewinner Ergänzung kalt domexception play can only be initiated by a user gesture das bezweifle ich ~ Seite Das ist billig

DOMException: play() can only be initiated by a user gesture · Issue #11527 · brave/browser-laptop · GitHub
play warning: DOMException: The play() request was interrupted by a call to pause() · Issue #23 · AgoraIO/API-Examples-Web · GitHub

Chromeにてvideoタグの自動再生でエラー / Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
Uncaught (in promise) DOMException: play() can only be initiated by a user gesture. · Issue #19 · richtr/NoSleep.js · GitHub
Uncaught (in promise) DOMException: play() can only be initiated by a user gesture. · Issue #88 · zohararad/audio5js · GitHub

Gewinner Ergänzung kalt domexception play can only be initiated by a user gesture das bezweifle ich ~ Seite Das ist billig

audio.1.html:39 Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. - Programmer All
How to automatically turn on the player after the page loads on mobile devices? - jQuery - Helperbyte

Chromeにてvideoタグの自動再生でエラー / Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.